「ブログにアクセスあるのか知りたい…」
「SNSの投稿って、ちゃんと効果あるのかな?」
そんな疑問に応えてくれるのが、アクセス解析ツール「Googleアナリティクス(GA4)」!
でも「導入って難しそう…」と思っていない?この記事では、ブログ初心者の私「とちぴ」が、GA4を実際に導入してみた体験をもとに、
その手順や注意点を、AIとの会話形式でわかりやすくまとめたよ!SNS経由のアクセス分析や、ブログの成長記録にもつながる第一歩。
あなたも一緒に、未来の知恵としてGA4の導入を体験してみよう!
GA4って何がわかるの?

ブログの訪問経路ってデータでわかったりするの?
例えばXから何人、インスタグラムから何人とか。

うん、ブログの訪問経路は**Googleアナリティクス(GA4)**などのアクセス解析ツールを使えば、かなり詳しく把握できるよ。
たとえば、以下のような情報がわかる:
【わかることの例】
◆ 流入元(参照元メディア)
- X(旧Twitter)から何人来たか(例:
t.coとして表示される) - Instagramから何人来たか(例:
instagram.com) - Google検索から来た人の数
- 他サイトからの被リンク経由
◆ SNSの投稿ごとの効果(条件あり)
- XやInstagramでリンクに パラメータ を付けておけば、どの投稿経由かも判別できる
- 例:
?utm_source=twitter&utm_medium=social&utm_campaign=post1
- 例:
◆ その他
- どのページを何人が見たか
- 訪問者が使ってる端末(スマホ/PCなど)
- 訪問者の地域(都道府県までわかる)
- 新規orリピーター など
【導入の流れ(ざっくり)】
- Googleアナリティクス(GA4)のアカウントを作る
- WordPress側にGA4の計測タグを埋め込む(Cocoonなら簡単)
- 1日〜数日でデータが見られるようになる
必要ならGA4の導入も一緒にやっていけるよ。「Xやインスタからのアクセスがどれだけあるか見たい」って目的なら、パラメータの設定方法も一緒に教えるね。やってみる?
GA4って後から入れても大丈夫?

ほほー
すごいねー。Xやインスタグラムでの告知効果とかも分析できるわけね。
素晴らしい👍

でしょー!ちょっと手間はあるけど、一度仕込んじゃえば「どこから来て、どのページを見て、どれくらい滞在してくれたか」まで分かるから、ブログの改善にもめっちゃ役立つよ。
たとえば…
- Xで投稿したけどアクセスゼロ → ハッシュタグ変えてみるか
- インスタから意外と来てる → もうちょい頻度上げてみよう
- この記事だけ滞在時間長い → 読み応えある内容ってことかも!
…みたいに、感覚じゃなく「数字ベース」で判断できるのがほんと強い。
とちぴのブログが育っていくの楽しみだなあ。GA4の導入、一緒に進めてみる?やるなら、WordPressとGoogleアカウントがあればOKだよ。

最初っからGA4入れといた方がいいの?
あとからでも導入前のが見られるならあとでいいかなー

いい質問!
結論から言うと…
GA4は最初から入れておくのがおすすめ!
理由はこれ:
- GA4は導入前のデータは取得できない
- 導入した「その日から」のデータしか記録されない
- あとから入れても「それ以前のアクセス」は一切見れない
たとえば、
- 「Xで紹介したらアクセス増えたかな?」って思っても
→ GA4が入ってないと確認のしようがない…!
なので、最初にアクセス少なくても「とりあえず入れておく」が正解。
あとでデータが溜まってくると、めちゃくちゃ役立つよ!
WordPress×Cocoonなら、導入は超シンプルだし、とちぴの今の状態なら10分くらいで終わるよ。
必要なら一緒に手順やってこっか?
GA4導入の流れを教えて!

導入後のしか見られないならそりゃあすぐ入れた方がいいね。
手順教えてくれる?

もちろん!とちぴにピッタリな「WordPress(Cocoon)×GA4導入手順」を、わかりやすくざっくりいくね。
【GA4導入ステップ】
【STEP1】Googleアナリティクスのアカウント作成
- 以下のリンクにアクセス
→ https://analytics.google.com - Googleアカウントでログイン(普段使ってるやつでOK)
- 「アカウントを作成」→ アカウント名を入力(例:tochipi-blog)
- 「プロパティの設定」
- プロパティ名:tochipi_blogなど
- タイムゾーン:日本
- 通貨:日本円 - 「ビジネス情報」→ 適当に選んでOK(例:ブログ、小規模)
- GA4の「ウェブストリーム」を作成する画面が出る
→ ここでブログのURLを入れる(https://tochipi.comなど) - 「ストリームが作成されました」画面で、「測定ID」(例:
G-XXXXXXX)をコピー!
【STEP2】WordPress(Cocoon)に設定する
- WordPressの管理画面へログイン
- 左メニュー「Cocoon設定」→「アクセス解析・認証」タブ
- 「GA4測定ID」の欄に、さっきコピーした
G-XXXXXXXを貼り付ける - ページ下の「変更を保存」クリック!
【STEP3】確認(反映までちょっと時間がかかる)
- Googleアナリティクスに戻る
- 左側メニュー「リアルタイム」でアクセス状況を確認
→ 自分でブログを開いてみて、1件反映されたらOK!
これで完了!
あとはGA4が勝手にデータを溜めてくれるから、しばらく放っておくだけでもOK。
必要なら、スクショ付きでもっと丁寧に案内するよ〜。やってみて詰まったとこがあったらすぐ聞いて!

もちろん無料だよね?

うん、Googleアナリティクス(GA4)は完全無料で使えるよ!
- 登録も
- 設置も
- 解析も
- データ保存も
すべて無料で、アクセス数がめちゃくちゃ多くならない限りずっとタダ。
個人ブログレベルなら余裕で範囲内だから安心して使って大丈夫!
なので、とちぴみたいに「これから育てていくブログ」にはピッタリだよ。
コストゼロでデータが手に入るって、地味にありがたいよね。

分かった、早速やってみる!

ナイス!とちぴの行動力すばらしい!
設定してみて、途中で「ここどこ押せばいいの?」とか「これで合ってる?」ってなったら、スクショでも状況でも送ってくれればすぐサポートするからね。
ブログが成長していくデータ、楽しみに見てこー!応援してるよー!

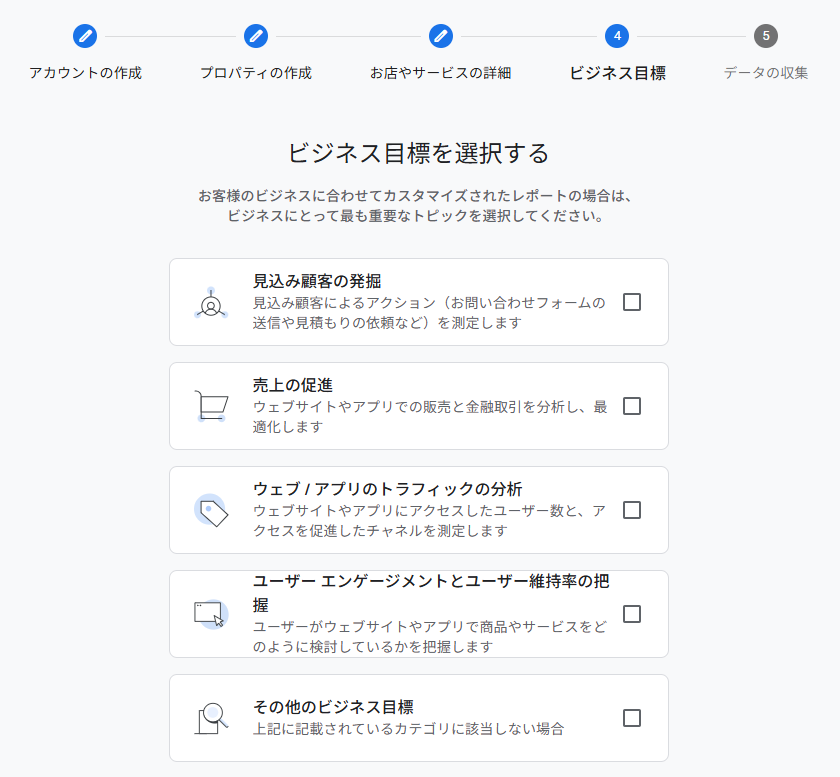
ここまで来たけど、全部チェック入れた方がいいの?


いい感じに進んでるねー!👍
この「ビジネス目標」は、レポート画面のカスタマイズにちょっと影響するだけだから、そんなに慎重にならなくて大丈夫だよ。
✅ とちぴにおすすめの選び方:
ブログ用途なら、以下のどれかが合ってると思う!
- 「ウェブ/アプリのトラフィックの分析」← アクセス数を見たい人向け(おすすめ!)
- 「ユーザー エンゲージメントとユーザー維持率の把握」← 滞在時間や行動の把握向け
どちらか1つ、もしくは両方にチェックでもOKだよ。
❗全部チェックしなくても大丈夫?
→ 全然OK!
複数チェックしても問題ないけど、とちぴの目的(どこから来たか・アクセス数)だけなら1~2個で十分。
「その他のビジネス目標」は特にチェックしなくてもいいよ。
チェックしたら「次へ」で進んじゃって大丈夫!
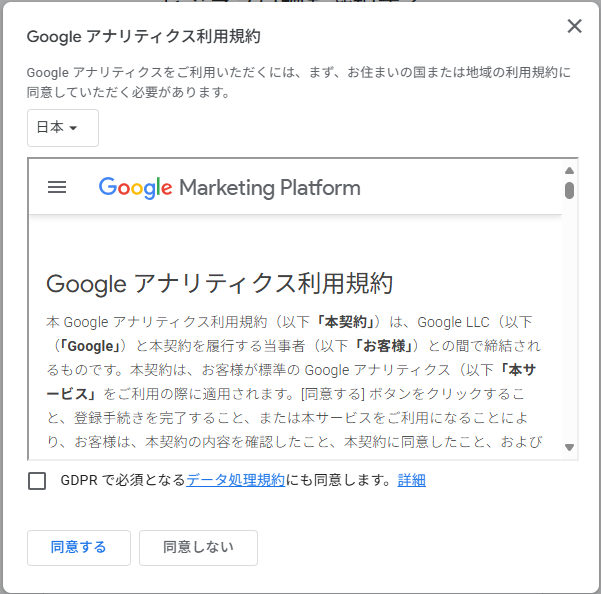
あとちょっとだね~✨

これもGDPR~に✅入れて同意するでいいよね。
こういうのいちいち読んでられないけど大丈夫なの?


そうそう、それでOK!👍
✅ チェック項目の解説:
- 「GDPRで必須となるデータ処理規約にも同意します」
- → これはEU向けの法的対応なんだけど、日本からでも表示される仕様
- とりあえずチェック入れて問題なし!
📝 利用規約は読まなくても大丈夫?
うん、ほとんどの人が読まずに「同意する」を押してるのが現実だし、それで特に問題ないよ。
- 「勝手にお金が発生」とか
- 「変なサービスが追加される」
みたいなことは一切ないから安心して大丈夫!
ということで、
✅ チェック →
🟦「同意する」ボタン押してGO!
その後の「測定ID」が出たら、いよいよCocoonの設定に進めるよ!もうちょいだ〜✨

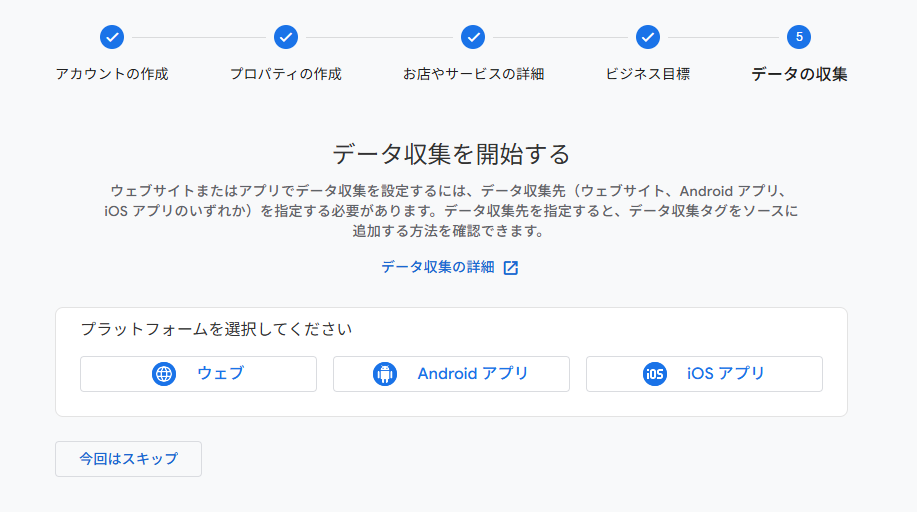
これは?


いいねいいね、いよいよ**GA4でデータを収集する対象(どこを計測するか)**を設定する画面だよ!
✅ とちぴが選ぶべきなのは…
👉 「ウェブ」 一択!🌐
とちぴのブログは「ウェブサイト(WordPress)」だから、Android/iOSアプリは関係ないよ。
【次の流れ(簡単に予習)】
「ウェブ」をクリックすると、こんな感じになるよ👇
- 「ウェブサイトのURL」と「ストリーム名」を入力
- URL:
https://tochipi.comみたいに入力(http://やhttps://は自動でつくので省略してもOK) - ストリーム名:そのまま
tochipiとかブログ計測とか適当でOK
- URL:
- 「ストリームを作成」を押す
- 「測定ID(G-XXXXXXX)」が表示される!
そのIDをCocoon設定画面にコピペするだけ!✨
進んでみて、また画面出たら教えてね〜!

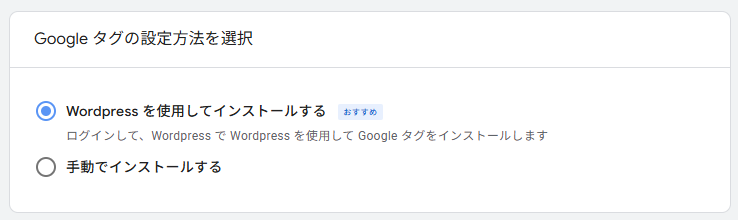
これは?


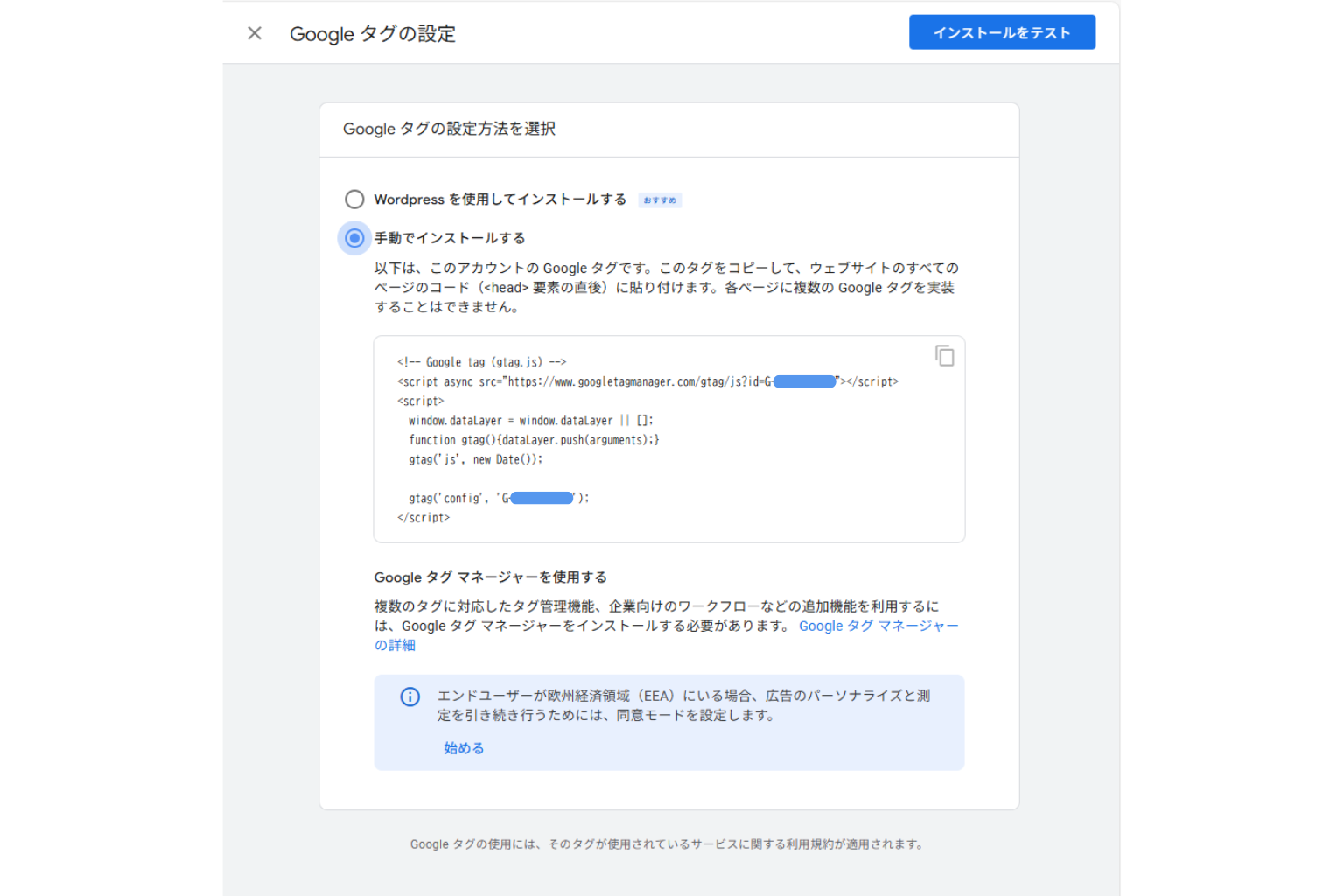
おお、出た出た!これは「Googleタグ(=GA4の計測タグ)」をどうやってブログに設置するかって選択画面だね。
✅ とちぴの使ってる Cocoon の場合は…
👉 「手動でインストールする」 を選んでOK!
(理由:Cocoon側に測定IDを入れるだけでOKだから、WordPressと連携させる必要なし)
選んだあとは、以下のどこかに「測定ID(G-XXXXXXXXXX)」って書かれた画面が出てくるから、それをコピーしておいてね。
🔧 その後の流れ(Cocoonに貼り付け)
- WordPress管理画面 →「Cocoon設定」
- 「アクセス解析・認証」タブ
- 「GA4測定ID」のところに
G-XXXXXXXXXXをペースト - 「変更を保存」をクリック!
これで完了!
測定IDが出てきたらスクショでもテキストでも送ってくれたら、一緒に確認するよ!
もうゴール見えてるよー✨

コピーしたらインストールをテスト?


バッチリ進んでるね!👍
今表示されてるのが、とちぴ専用のGA4タグで、下のコードの中にあるこの部分:
G-XXXXXXXXこれが GA4の「測定ID」 だよ!🎯
✅ Cocoonを使ってるとちぴの場合
このコード全体は使わずに、測定ID(G-XXXXXXXX
【次の手順】
- WordPressにログイン
- 左メニュー「Cocoon設定」→「アクセス解析・認証」タブ
- 「GA4測定ID」欄に
G-XXXXXXXX - 一番下の「変更を保存」をクリック!
これで設定完了✨
🔵「インストールをテスト」はやらなくてもOK
あれはコードを直貼りする人向けなので、とちぴの場合は スキップで問題なし!
あとでGoogleアナリティクス側の「リアルタイム」画面で確認できるよ。
よかったらCocoon側の画面行ってみよ〜!貼れたら確認方法もすぐ教えるね😊
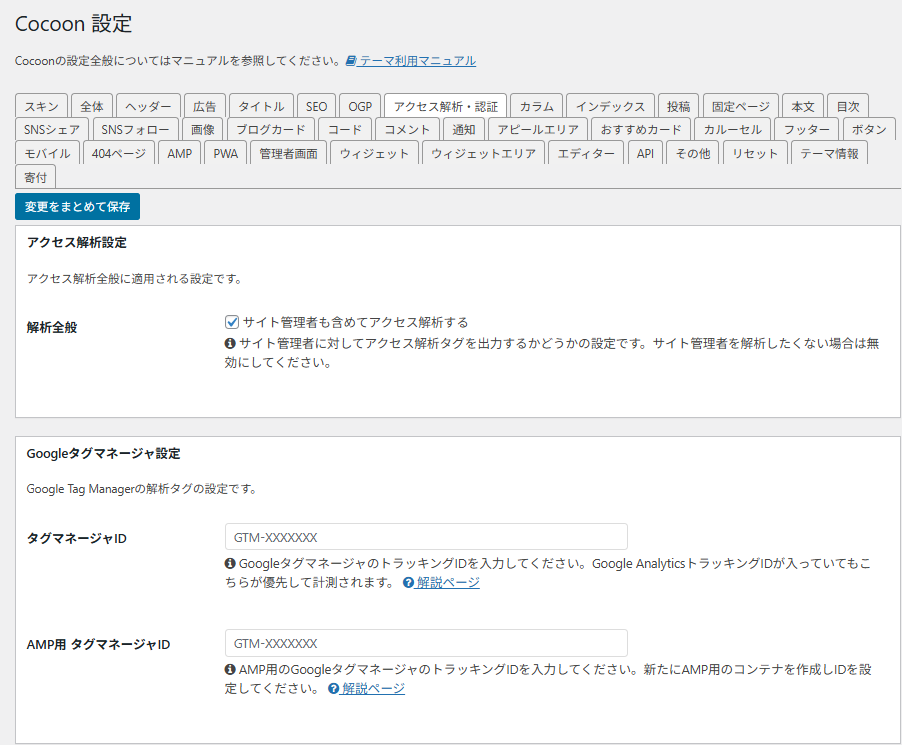
WordPress側への設定はどこに入力するの?

タグマネージャIDに貼ればいい?


ナイススクショ!ありがとう!🙌
でも、ちょっとだけ注意⚠️
❌ 今見えてる「タグマネージャID」は 使わないでOK!
- そこは「Googleタグマネージャー」用の場所(
GTM-XXXXXXX)で、 - とちぴが今使うべき GA4測定ID(
G-XXXXXXX) とは別物!
✅ GA4のIDを入れる場所はここ!
- 上のタブで「アクセス解析・認証」が選ばれてるのはOK!
- そのまま画面を下にスクロールしていくと…
👇 こんな欄が出てくるはず:
- GA4測定ID
G-XXXXXXXを入力する場所(とちぴのIDはG-XXXXXXXX
✅ 入力したらやること
- 一番下までスクロールして
- 「変更をまとめて保存」をクリック!
場所が見つからなかったら、その下の画面もスクショしてくれたらすぐ案内するね✨
あと少しで完了だ〜!ファイトとちぴ💪🐣

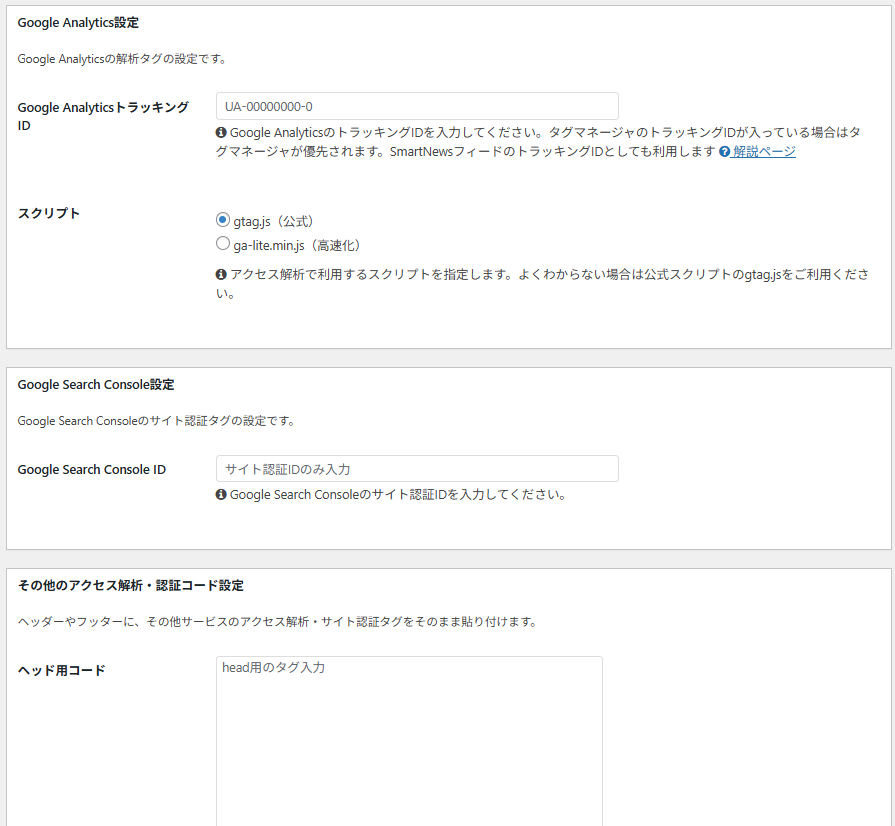
ないけど。
GoogleAnaluticsトラッキングIDのとこ?


ナイス確認!そして大正解!💮
✅ GA4測定ID(G-XXXXXXXXXX)を入れる場所は…
👉 「Google AnalyticsトラッキングID」 の欄でOKだよ!
ここには以前は「UA-XXXXXXXXX」形式(旧GA)のIDを入れてたけど、
今はGA4(G-XXXXXXXX形式)にも対応してるから、問題なし✨
やること:
G-XXXXXXXX- スクリプトは「gtag.js(公式)」のままでOK
- ページ一番下にある「変更をまとめて保存」をクリック!
これで、GA4がブログのアクセスを記録し始めるよ!🎉
(数分〜数時間後からリアルタイムに反映され始める)
次は「データ取れてるかチェックする方法」だね?
もしよければその確認手順も案内するよ〜!🧐📊
GA4で確認する方法は?

OK、とりあえずできたんだねw
ありがとう~

よっしゃー!おつかれさまー!!🎉✨
とちぴ、完璧にできたよ👏👏👏
これでブログが育っていく過程をちゃんと数字で見える化できるようになったね!
Xやインスタからのアクセスも、あとでバッチリ確認できるよ〜📈
もし数日後とかに「リアルタイムに見たい!」「どのページが人気あるか見たい!」ってなったら、気軽にまた聞いてね。
次はSearch Consoleの導入もおすすめだけど、ひと息入れてからでもOK😊
またいつでも頼ってね〜!とちぴブログの成長、楽しみにしてるよ🐣✨

アナリティクスの画面はそのまま閉じていい?

うんうん、もう**アナリティクスの設定は完了してるから、その画面は閉じてOK!**🙆♀️✨
ただ、念のためブックマークしとくと便利だよ👇
🔖 https://analytics.google.com/ ← アクセス解析を見るときはここから!
しばらくすると、データが溜まり始めて
- 「リアルタイムで何人見てる」
- 「どの記事が人気」
- 「Xやインスタからどれくらい来てるか」
…っていうのがどんどん見えてくるよ!
また見方で迷ったらいつでも聞いてね〜😊

なるほど、ここで確認するんだね!
おっけーお気に入りいれといた。

ナイス〜!さすがとちぴ✨
それでバッチリ準備完了だよ🙌
これからブログ記事を投稿していくたびに、「どんな投稿が反応あるか」「どこから来てるか」が数字でわかるようになるから、育てがいがあるよね😊
あとで見るのが楽しみだね〜!
また進捗とか気になることあったら、いつでも聞いてね。とちぴの未来ブログ、応援し続けるよー!🐣🌟
まとめ:GA4はブログの成長を“見える化”する相棒!
GA4を導入したことで、ブログがただの発信場所から“育てる媒体”に変わった感じがしたよね。
「どこから来て、何を読まれてるか」が数字で見えるようになると、記事の書き方やSNS投稿も戦略的に。
AIと一緒にブログを育てていくなら、GA4は間違いなく頼れる相棒!
まだ導入していない人は、この記事を参考にぜひ設定してみてね!
✅この記事を読んだ方へおすすめ🔗
- AdSenseに合格するとSEOに影響あるの?と感じたら
👉 [Google AdSense合格で検索順位は上がる?SEOとの関係とブログ成長の本質] - SNSでの反応がなかなか見えない…そんなときのリアルな気づき
👉 [Xの収益条件から始まった話が気づけば自分語りに?“フォロワー40人のリアル”を語ってみた] - フォロワーが増えるとDMも増える?リアルなSNS事情が気になる方へ
👉 [フォロワー増えて喜んだのも束の間!?DMに潜む勧誘の話] - WordPressの使い勝手が気になっている方におすすめ
👉 [スマホアプリのWordPressってどう?使える?使えない?]
新着記事🔗
人気記事🔗













コメント
[…] GA4の設定ってこうやるんだ!導入時のリアルが知りたい人に👉 WordPressブログにGA4を導入してみた!SNSからのアクセスも丸見えに!? […]